
Progress Bar Web or App UI Component UpLabs
5. Linear animation. A determinate linear progress indicator should always fill from 0% to 100% and never decrease in value. For multiple operations happening in sequence, you should use the indicator to represent the progress of ongoing process as a whole, and not each individual operation. Linear Animation.

Daily UI 01 Progress Bar by Amarnath Nagula on Dribbble
The progressbar widget uses the jQuery UI CSS framework to style its look and feel. If progressbar specific styling is needed, the following CSS class names can be used: ui-progressbar: The outer container of the progressbar. This element will additionally have a class of ui-progressbar-indeterminate for indeterminate progressbars.

20 Progress Bar UI (Freebies) to Download WIREDGORILLA
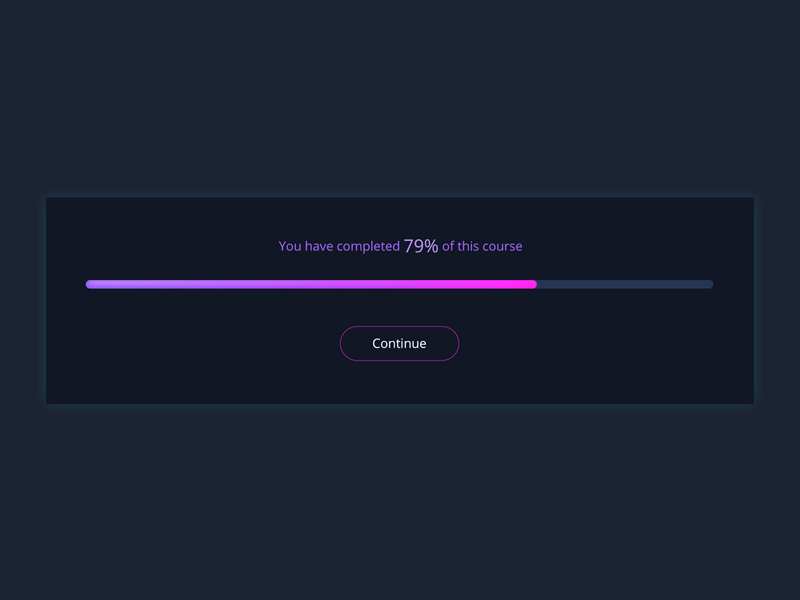
Gradient Progress. Bootstrap progress components can be used to show a user how far along he/she is in a process. These Bootstrap progress bars are built with two HTML elements, some CSS to set the width, and a few attributes. Now keep reading some examples to see how Bootstrap Progress bars work.

Progress Bar Designs UI Design by Ildiko Gaspar on Dribbble
A simple CSS only circular progress bar with centered percentage numbers. This progress bar won't include an animation, but it can easily be added on page load by adding a keyframe animation. Ideal to showcase skills on your web developer online portfolio. 10. Simple Dynamic Progress Bar.
How to Design Better Progress Trackers and Control User Expectations
In this article. The .NET Multi-platform App UI (.NET MAUI) ProgressBar indicates to users that the app is progressing through a lengthy activity. The progress bar is a horizontal bar that is filled to a percentage represented by a double value.. The appearance of a ProgressBar is platform-dependent, and the following screenshot shows a ProgressBar on Android:

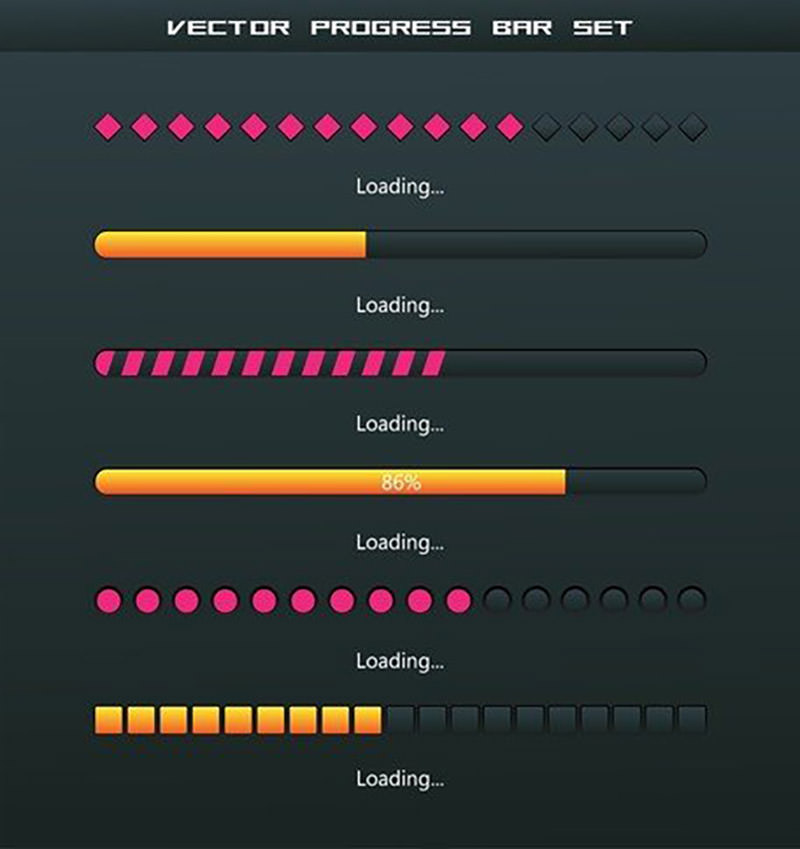
Progress bar user interface design Royalty Free Vector Image
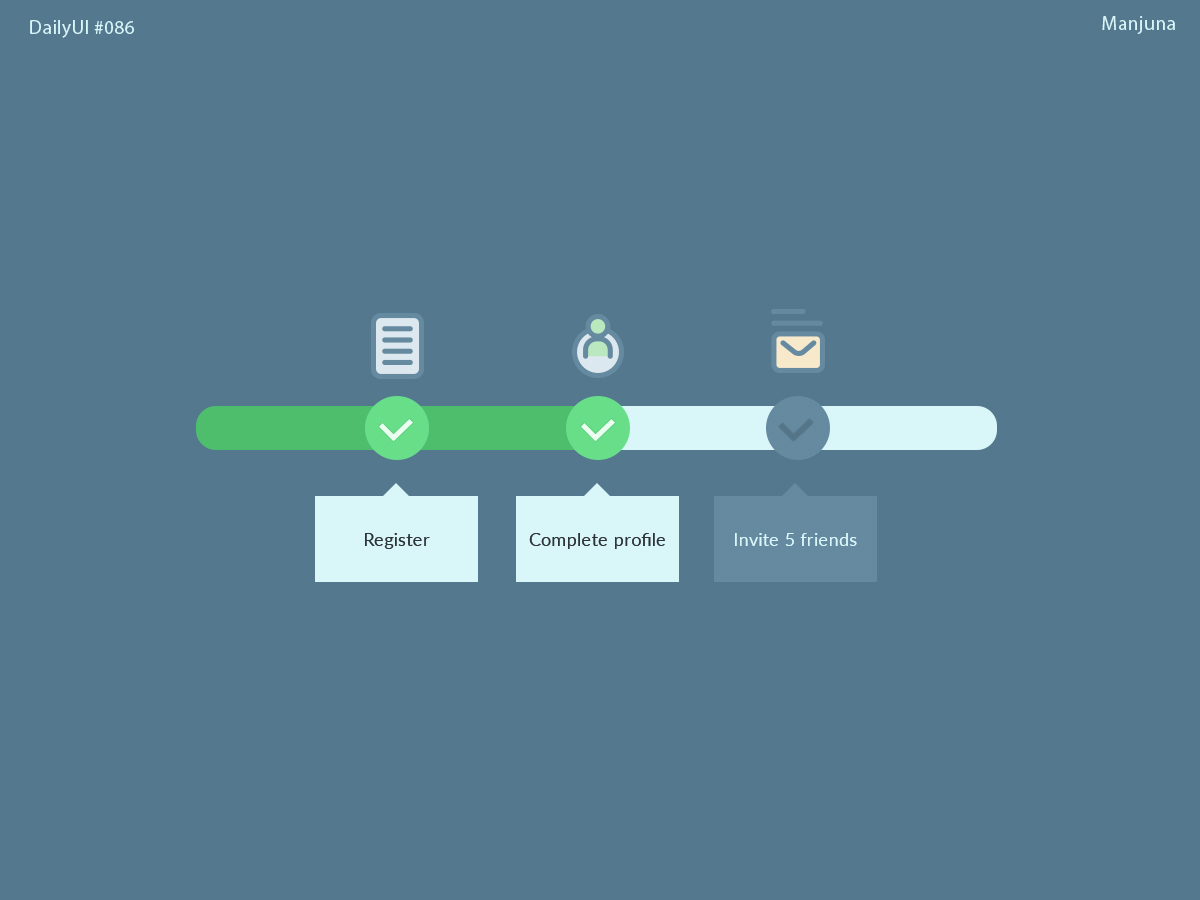
View Daily UI 86/100 - Progress Bar. Daily UI 86/100 - Progress Bar Like. EunsilYU. Like. 2 544 View UI Component Dashboard. UI Component Dashboard Like. Nebula Onspace Team. Like. 30 2.4k View Daily UI #086 - Progress Bar. Daily UI #086 - Progress Bar Like. Puneet Shakya. Like. 0 1.4k View Daily UI Challenge Day 86 - Progress bar.

Daily UI 086 Progress Bar on Behance
The progress bar typically consists of a horizontal bar that fills up gradually from left to right, representing the advancement of the task. Here are some key considerations and best practices when incorporating progress bars into UI design: 1. Clarity and Visibility 2. Consistency with Branding 3. Feedback and Real-time Updates 4.

Window with progress bar flat ui design Royalty Free Vector
The progress border radius. The current value (controlled). The content to display as the value's label (e.g. 1 of 4). The smallest value allowed for the input. The largest value allowed for the input. The options to format the value. Whether the progress is indeterminate. Whether the progress is striped.

20 Progress Bar UI (Freebies) to Download Hongkiat
The following progress bar options are available: Sizes. 1. Small progress bar, 2. Large progress bar. Small: Used when space is limited like in data table cells or side panels. Large: Usually used when there is a lot of space on a page. The width of a progress bar can vary based on its content. A progress bar should not be less than 64px wide.

Progress Bar Ui Design by Ildiko Gaspar on Dribbble
Roma, Italia. Designer responsible for daily graphic design content for a medium-sized firm. Worked regularly on graphic, layout, and production materials. - Responsible of architectural communication project for the multinational company Enel S.P.A via Arno 42, Rome from the concept to the executive project.

Daily UI 086 Progress bar by Anna on Dribbble
The first praetor was Spurius Furius Camillus, the son of the dictator. The following year, Camillus died - deeply mourned by the Romans, who seems to have called him 'the second founder of the city'. He had at least two sons: the above-mentioned Spurius and Lucius, who was dictator in 350 and 345.

Daily UI 086 Progress Bar by Gabby Kibrick on Dribbble
We use the inner .progress-bar to indicate the progress so far. The .progress-bar requires an inline style, utility class, or custom CSS to set their width. The .progress-bar also requires some role and aria attributes to make it accessible. Put that all together, and you have the following examples. Bootstrap provides a handful of utilities.

40+ Creative Progress Bar Designs, Vol. 2 Hongkiat
Enjoy these 100% free HTML and CSS progress bar code examples. These animated progress bars are sure to wow your visitors and improve your website. Dev Snap. HTML & CSS.. By CSSFlow: free UI elements and widgets coded with HTML5, CSS3, and Sass.

Progress Bar ( Stepper ) UI Design by Himanshu Kandpal on Dribbble
Material Design has increased the popularity of the subtle progress bar at the top of the page. When a page is loading, a thin progress bar will appear at the top of the screen but below the main navigation or page title. Center screen. Having the progress bar in the center of the screen is the least subtle way of showing a page is loading.
How Progress Bars or Loaders Impacts User Experience? Life and Tech
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.. < title > jQuery UI Progressbar - Default functionality.

24 Best Progress Bar Designs and Free PSD Templates for Webs/Apps
273. 24.6k. James Pro. 279. 21.1k. Sign up to continue. Discover 1,800+ Progress Bar designs on Dribbble. Your resource to discover and connect with designers worldwide.